Changing the langauge in WebClient’s user interface
WebClient includes a series of messages and dialogs that are shown to the user. These messages and dialogs are in English by default, however it’s possible to have them translated in multiple languages. The isCOBOL SDK includes a series of language packs that are ready to use. It is possible to customize these language packs as well as add brand new ones.
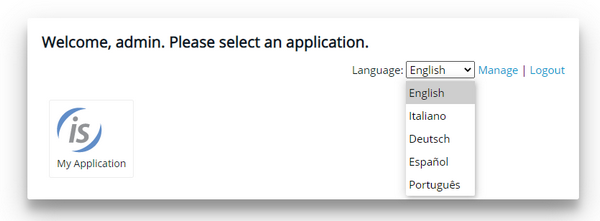
The available languages are shown in the home page of WebClient, in a combo-box near the list of applications:

By changing the value of this combo-box, the WebClient’s user interface is translated to the selected language.
Language packs are installed in the lang folder of WebClient. This folder includes a sub folder for every language and a select.json file where available language are listed. Inside each language folder you find a file named msg.json that includes the translation of each WebClient’s message label.
Language Customization
To customize a language translation, just edit the corresponding msg.json file.
To create a new language:
1. copy an existing one, e.g. copy lang/en-US to lang/mylanguage,
2. edit the file lang /mylanguage/msg.json replacing JSON field values with your custom translations,
3. edit the file lang/select.json adding your custom language to the list.
Note - a basic knowledge of the JSON format is required to customize WebClient’s languages.
Making an application start with a specific language
As explained above, the users can select the desired language in the combo-box shown in the home page of WebClient. However, in most of the cases the users will not land to this home page, but they will reach directly the web application instead (e.g. they browse to "http://serverip:port/appname" not to "http://servip:port").
In order to make users find a specific language in the WebClient’s user interface when they browse directly to the application, proceed as follows:
1. create a folder that will host your custom HTML files
2. create a file named index.html in that folder and put the following content into the file
<!DOCTYPE html> <html class="ws-fullscreen" lang="en"> <head> <title>WebClient</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta http-equiv="Content-Security-Policy" content="connect-src 'self' ws: wss: data:"> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <link rel="stylesheet" href="css/style.css"/> <link rel="icon" href="favicon.ico"/> <link rel="manifest" href="manifest.json" /> </head> <body> <div class="webswing-element" data-webswing-instance="webswingInstance0"> <div id="loading" class="ws-modal-container"> <div class="ws-login"> <div class="ws-login-content"><div class="ws-spinner"><div class="ws-spinner-dot-1"></div> <div class="ws-spinner-dot-2"></div></div></div> </div> </div> </div> <script> var webswingInstance0 = { options: { autoStart: true, args: getParam('args'), recording: getParam('recording'), debugPort: getParam('debugPort'), recordingPlayback: getParam('recordingPlayback'), securityToken: getParam('securityToken'), realm: getParam('realm'), debugLog: getParam('debugLog') } } function getParam(name) { name = name.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]"); var results = new RegExp("[\\?&]" + name + "=([^&#]*)").exec(location.href); return results == null ? null : decodeURIComponent(results[1]); } </script> |
<script data-webswing-global-var="webswing"> function getAppName() { var xmlhttp1 = new XMLHttpRequest(); xmlhttp1.onreadystatechange = function() { if (xmlhttp1.readyState == XMLHttpRequest.DONE ) { var appName = xmlhttp1.status == 200 ? xmlhttp1.responseText : ""; if (appName=='') setTimeout(function() { getAppName(); },4000); else document.title = appName; } }; var path = document.location.toString(); if (path.indexOf('?')>0) path = path.substring(0, path.indexOf('?')); xmlhttp1.open("GET", path + "rest/info", true); xmlhttp1.send(); } (function (window, document) { var loader = function () { if (!window.location.origin) { window.location.origin = window.location.protocol + "//" + window.location.hostname + (window.location.port ? ':' + window.location.port : ''); } var baseUrl = document.location.origin + document.location.pathname; baseUrl = baseUrl.indexOf("/", baseUrl.length - 1) !== -1 ? baseUrl : (baseUrl + "/"); var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function () { if (xmlhttp.readyState == XMLHttpRequest.DONE) { var version = xmlhttp.status == 200 ? xmlhttp.responseText : "undefined"; var script = document.createElement("script"), tag = document.getElementsByTagName("script")[0]; script.src = baseUrl + "javascript/webswing-embed.js?version=" + version; tag.parentNode.insertBefore(script, tag); } }; xmlhttp.open("GET", baseUrl + "rest/version", true); xmlhttp.send(); getAppName(); |
}; window.addEventListener ? window.addEventListener("load", loader, false) : window.attachEvent("onload", loader); })(window, document); </script> </body> </html> |
Note - this is the default index page generated by WebClient when you don’t provide any custom html file for your application.
3. in the index, page, at the very beginning of the first script tag, set the global variable webclientLang to the desired language id using the localStorage.setItem() function. For example, in order to use Spanish language:
... <script> localStorage.setItem('webclientLang', 'es-ES'); var webswingInstance0 = { options: { ... |
Note - the language id must match with the name of one of the folders installed under the lang directory of WebClient.
4. in the app configuration, set Web Folder to the path of folder you created at step 1.